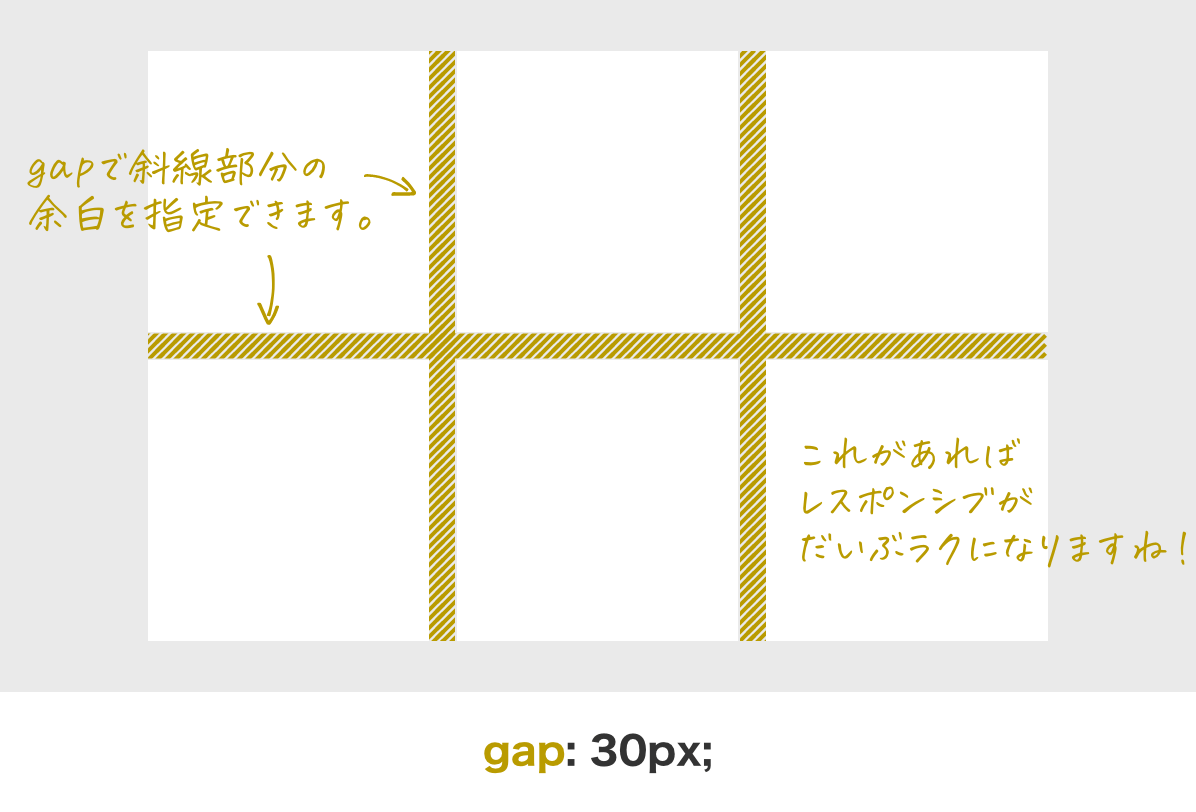
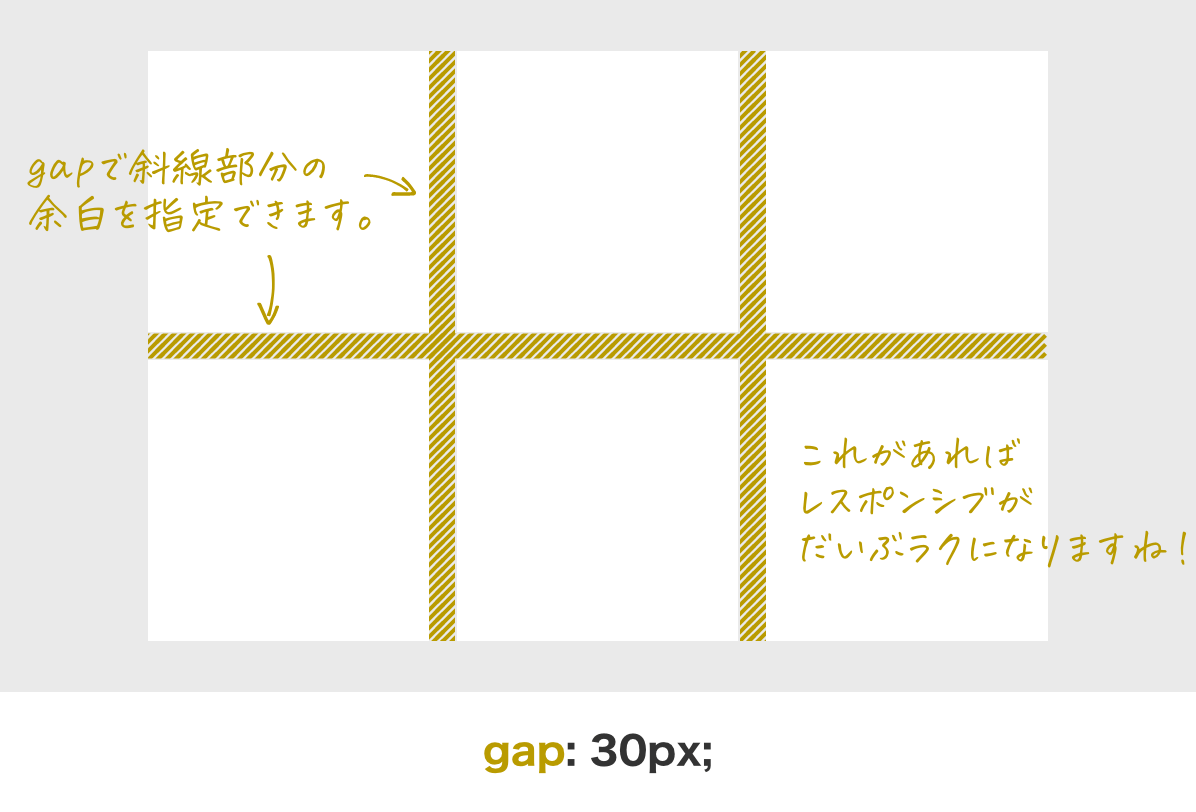
gapで余白の指定


.wrap {
display: flex;
flex-wrap: wrap;
gap: 30px;
}
.item {
padding: 30px;
width: calc((100% - 30px * 2) / 3);
background-color: #fff;
}
@media not all and (min-width: 768px) {
.item {
width: 100%;
}
}

.wrap {
display: flex;
flex-wrap: wrap;
gap: 30px;
}
.item {
padding: 30px;
width: calc((100% - 30px * 2) / 3);
background-color: #fff;
}
@media not all and (min-width: 768px) {
.item {
width: 100%;
}
}
コメントを残す